Hyundai h-1
Содержание:
- История автомобиля
- Как правильно прописывать подзаголовки h2-h6
- Зачем нужны подзаголовки h2-h6
- Психологические приемы для составления привлекательного заголовка
- Примеры составления заголовков H2
- 8 ошибок при написании H1
- Что нужно знать для грамотной расстановки заголовков H1 и H2?
- Что за тег h1
- Что такое заголовки H1 и H2?
- ) – html теги, которые показывают важность текста, следующего после них. Их еще называют тегами акцентирования
- Для чего вообще нужны заголовки?
- Экстерьер
- Наиболее распространенные ошибки использования заголовков H1 и H2
- Синтаксис заголовка H1
- Основные правила использования заголовка H1
История автомобиля
I поколение (1996-2007)
История автомобиля стартовала в 1987-м, когда корейцы продемонстрировали машину Hyundai H-100/Grand Starex (внутри Кореи машину реализовывали под именем Hyundai Grace). Самостоятельной машина не была, так как производилась по лицензии Митсубиси. В роли основоположника семейства выступала японская версия Delica, но минивэн не был сильно распространен.
В 1996-м корейская компания показала новый автомобиль Grand Starex. Им удалось сохранить прошлые черты, однако не обошлось без целого перечня доработок. Модель получилась весьма востребованной. Внешний вид Hyundai Grand Starex 1 не получил изысканных деталей, что вполне логично, учитывая тип транспортного средства и год производства. Выделялась модель с помощью бампера необычного типа, имеющего 4 больших разделенных отделения.

Кузов первого семейства основывался на 2 вариантах колесных баз – длинном и коротком. Покупатель получал 3- и 6-местные грузовые фургоны и 7-, 9- и 12-местные пассажирские версии. Внутри были 2 или 3 ряда сидений. Первое обновление пришло в 2000-м. Рестайлинг затронул линейку двигателей и дизайн. Изменили внешность радиаторной решетки и бампера. Следующее обновление пришло в 2004-м и стало более ощутимым.
Вместо узнаваемого бампера установили более мощный вариант с углублением под радиаторную решетку. Последняя серьезно подросла в размерах и стала основной частью передка. Более массивными стали фары. Заставляли двигаться корейский минивэн 2.5-литровые турбированные дизельные двигателя, мощностью 80, 103, 145 лошадиных силы. Также были 2.6-литровые дизеля на 65 «лошадей» или 2.4-литровые бензиновые «движки», рассчитанные на 112 или 135 конские силы.
Что касается конструкции, ее можно назвать достаточно надежной. Крутящий момент на колеса передавались благодаря 4-ступенчатой автоматической или 5-скоростной механической коробки передач. Кроме базового заднеприводного варианта, была версия 4WD с подключаемым передним мостом. Передняя часть обладала зависимой подвеской на двойных поперечных рычагах, а задняя имела либо пружинную с неразрезным мостом или рессорную с неразрезным мостом.
II поколение (2007-2017)
Представили впервые 2 поколение Хендай Гранд Старекс в 2007-м в Сеуле. Именно с этого поколения машина официально присвоила приставку Grand. Экстерьер Hyundai H-1 второго поколения существенно переработали, поэтому он серьезно отличался от своего предшественника. Передняя часть машины стала выглядеть более строго. Появились приятные линии, украшающие Хендай Старекс.
Внутри предостаточно свободного пространства, невзирая на то, что в нашей стране есть лишь «легковые» варианты, имеющие 8 посадочных мест. За границей были 12-местные версии, однако в России для этого было бы необходимо получать автобусные права, из-за этого официально их поставляли лишь в 8-местном исполнении. Но этого тоже хватает за глаза. Кроме этого, средний ряд в Хендай Грант Старекс можно двигать продольно, чего нет у большинства конкурентов корейцев.

Как и все микроавтобусы, H-1 больше ориентирован на пассажиров, а не их багаж. Из-за этого большого багажника машине не досталось – только 800+ л, но в реальности (не до крыши) там лишь 400+ л полезного пространства. Автомобиль не имеет много двигателей. Самым массовым на вторичном рынке считают дизельную 2.5-литровую 170-сильную силовую установку.
Также встречаются бензиновые 2.4-литровые 173-сильные моторы. Примерно ¾ предложений на автоматической коробке передач, иногда можно встретить МКПП. Весь крутящий момент транслируется на задние колеса. Купить Хендай Старекс бу в России можно в среднем от 575 000 рублей по состоянию на июнь 2020 года.
Как правильно прописывать подзаголовки h2-h6
- Нельзя, чтобы наименьший подзаголовок присутствовал без большего. То есть, если в тексте стоит метатег h4, то ему обязательно должны предшествовать h2 и h3.
- Чем выше заголовок по уровню, тем крупнее должен быть и шрифт. В WordPress обычно по умолчанию настройки выставлены таким образом, что теги автоматически форматируются в правильном виде.
- Все h-теги обязаны соответствовать содержанию контента, отображать суть информации.
- Недопустимо использовать h1-h6 в качестве анкоров или активных ссылок.
- Нельзя писать другие теги внутри тега h.
- В h-тегах допускается только текст и знаки препинания.
- В подзаголовках не должно быть переспама ключевых слов. Ключевики лучше всего задействовать в title, h1, h2, а в более мелких, таких как h3, h5, h6 делать упор на детальное раскрытие темы.
Если в разметке страницы прописан title и основной заголовок H1, но сам текст статьи не слишком большой и не содержит в себе подзаголовков, это не является ошибкой. В ТОПе находится немало страниц, где контент идет практически сплошной полосой, разве что разделенной на абзацы. Попасть в лидирующие позиции можно и без «колдовства» над разметкой текста, делая больший упор на ПФ. Сайты на WordPress прекрасно индексируются поисковиками. Но все же применение этих тегов не только облегчает задачу, но и делает контент более легким и приятным для визуального восприятия.
Зачем нужны подзаголовки h2-h6
Теги от h2 до h6 располагаются уже в теле самой статьи, структурно разделяя ее на тематические абзацы, и в коде HTML-документа, выделяя его значимые элементы. Они также идентифицируются поисковыми роботами для семантического анализа страницы.
Нужны для того, чтобы иерархично обозначать все важное и стоящее внимания пользователя на странице. Такая структура помогает человеку быстрее сориентироваться в информации и оценить ее соответствие своим запросам

h2 – акцентирует внимание пользователей и поисковых систем на основном содержании статьи. Показывает самое значимое в тексте
h3 – является подпунктом для информации, идущей под H2, раскрывая ее еще глубже.
h4, h5, h6 – определяются, как вложенные подзаголовки (раскрывают детально суть H2 или H3) и используются в тексте, в качестве выделяющих мелкие пункты и значимые слова, а также в меню, сайдбаре и других составляющих веб-документа.
Длина всех h-тегов должна быть в пределах 50 символов.
Психологические приемы для составления привлекательного заголовка
Заголовок должен быть «цепляющим». Вот видео от Максима Ильяхова, спеца в области СМИ, ректора Школы редакторов и создателя сервиса «Главред»:
Вот еще пара «приемов», которые применяются при составлении заголовков.
Решение проблемы
Помните, что человек всегда ищет не информацию или товары, а прежде всего – решение своих проблем, потребностей, нужд. Оперируйте именно к предполагаемой проблеме целевой аудитории
В первом случае мы четко обозначаем проблему и предлагаем конкретное решение. Во втором случае проблема задета косвенно и варианты ее решения размыты.
Прием «экзамен»
Предложение, составленное в такой форме, бросает вызов читателю, предлагая ему проверить себя.
Конечно, это далеко не все методы, которые помогают воздействовать на восприятие человека и привлечь его интерес. Читайте книги по маркетингу, чтобы вычитать больше, если интересна эта тема. Кстати title тоже может быть «заманивающим». Тем более что скорее всего именно он высвечивается в поисковой выдаче. Проверить его отображение можно будет после индексации страницы.
Примеры составления заголовков H2
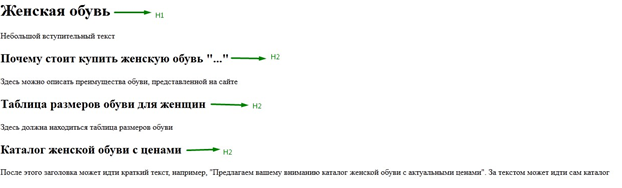
Каким образом составляются заголовки H2? Их в тексте может быть несколько. Как правило, они конкретизируют заголовок H1 и структурируют весь текст. Вернемся к нашему примеру со страницей, на которой представлена женская обувь. Для данной страницы можно написать продающий текст, в котором будут описаны преимущества моделей, предлагаемых покупательницам, и представлена таблица размеров. Также на странице пользователь сможет найти каталог обуви с фото и ценами. При этом заголовки в тексте могут быть такими:

Если вы вспомните поисковые запросы, которые мы используем для продвижения нашей страницы в данном примере, то поймете, что в заголовки H2 мы включаем расширенные запросы, которые имеют более низкую частотность. Они могут быть представлены в непрямом вхождении (их можно склонять, «разбавлять» другими словами). А главное – они конкретизируют наш заголовок H1 и сигнализируют поисковой системе о том, что текст, идущий после них, действительно отвечают поисковым запросам, прописанным в заголовке страницы (Title).
8 ошибок при написании H1
Мы систематизировали наиболее часто встречающиеся ошибки при составлении заголовков первого уровня. Проверьте, есть ли эти ошибки на вашем сайте:
- Посторонние элементы. В H1 кроме текста не должно быть ничего. Некоторые вебмастеры думают, что они усилят заголовок, обернув его также в тег strong или b, придав ему жирное начертание, итак заложенное в стилях. Это плохая практика, старайтесь ее избегать. Не рекомендуем также чрезмерно использовать пунктуацию (знаки препинания в заголовках). Старайтесь делать их простыми и лаконичными.
- Отсутствие или переизбыток ключевых слов. Из крайности в крайность. H1 — это квинтэссенция вашей семантики на странице. Ключевое слово должно присутствовать в заголовке. Отсутствие ключевых слов в главном заголовке страницы поставит под вопрос ее релевантность поисковым запросам.
- Дублирование. Ошибкой является как дублирование title в H1 и наоборот, так и дублирование H1 на разные страницы сайта. H1 должен быть уникальным для всего сайта. Из 2 страниц с одинаковым контентом в выдачу попадет наиболее релевантная.
- Длина. Старайтесь укладываться в 60 символов. Заголовки H1 по 300-400 символов можно увидеть на многих ресурсах, не следуйте дурному примеру. Также не стоит составлять базовый заголовок из одного слова, если это не головной раздел сайта или общая категория товаров.
- Грамматика. Грамматические ошибки сводят на нет всю семантическую значимость вашего заголовка. Старайтесь не допускать ошибки в тексте, а в заголовке — тем более!
- Больше одного H1. Этот вопрос мы подробнее расписали выше. С натяжкой отнесем данный пункт к ошибкам оптимизации.
- Отсутствие структуры. H1 должен располагаться в начале страницы. Другие заголовки до этого тега присутствовать не должны.
- Не заполнение H1. Кто-то опускает момент заполнения H1 вообще. Это грубая ошибка, которую нельзя допускать.
Что нужно знать для грамотной расстановки заголовков H1 и H2?
Заголовок H1 играет важную роль не только при оптимизации текста, но и при оптимизации всей страницы. Именно он сообщает поисковой системе, насколько контент, представленный на странице, соответствует заголовку страницы (Title), а, следовательно, отвечает ожиданиям пользователей.
Вы придумали для текста креативный, необычный, привлекательный заголовок, основанный, например, на игре слов? Такой подход может быть хорош для печатной рекламы или газетной статьи, однако для поискового продвижения такой креатив может принести негативные последствия. Поисковые системы не обладают фантазией и образным мышлением, им важна конкретика. Ниже мы приведем важные рекомендации для составления заголовка H1.
Что за тег h1
Тег h1 – это оглавление текста (все равно что название книги или заголовок статьи в газете).
В плане привлекательности для пользователя он имеет главное значение. Но для SEO-продвижения больший вес будет иметь Title.
Title – это тоже заголовок, но прописывается он не только для людей, но и для роботов. Он отображается не на самой станице, а только во вкладке браузера и в сниппете в качестве активной ссылки на сайт. Фактически title является альтернативным, но главным заголовком для html-документа. Если он отсутствует, то поисковая система берет за основу h1 и использует его в серпе.
Почему h1 должен различаться с Title
Довольно важно понимать, что h1 и Title — это разные заголовки. И их соответственно надо умело комбинировать
Вот азы на эту тему:
https://youtube.com/watch?v=U6ODRKPEJ_M
Пренебрежение правилами уникализации и релевантности заголовков может привести к тому, что сайт попадет под фильтр
Последнее время поисковые системы стали уделять особое внимание качеству контента и его SEO-настройкам. Дубли, переспам, хаотичное расставление заголовков, их несоответствие содержимому карается
Требования по длине H1
H1 рекомендуется делать более лаконичным, чем Title, не превышая количество символов более, чем 50. Но не случится катастрофы, если заголовок получится длиннее, когда не удается втиснуть всю суть в обозначенное количество.
Специальные плагины для WordPress позволяют проанализировать правильное заполнение всех мет прямо в редакторе.
Правила для грамотного написания h1
- Должен быть уникальным для всего сайта и абсолютно читабельным;
- Не повторяет тег title, но и не противоречит ему;
- Не стоит делать его слишком длинным (более объемным можно делать title);
- Используется только 1 раз на каждую страницу;
- Релевантен тексту и отображает смысловую суть материала;
- Интересен, привлекателен для пользователя;
- Нельзя ставить в конце точку и рекомендуется по минимуму использовать знаки препинания.
Применение ключей
Главные ключевые фразы, в первую очередь, должен содержать title. Но следует их писать и в h1. И там, и там лучше это делать в самом начале. Но лучше бы ключевые слова не дублировали друг друга в этих двух тегах. Нужно использовать разные словоформы или разбавленные вхождения в h1 и прямые в title.
Что такое заголовки H1 и H2?
Заголовками называются слова, словосочетания или фразы, обобщающие смысл информации, следующей после них. Нам вовсе необязательно перечитывать весь текст статьи в журнале или газете, чтобы понять, о чем же в ней будет идти речь. Мы бросаем взгляд на заголовки и подзаголовки и решаем, интересен ли нам этот материал, стоит ли ее читать. Если мы открываем учебник или инструкцию, то с помощью заголовков нам легко найти именно ту информацию, которая нам нужна. Словом, заголовки не только привлекают читателей, но и служат их удобству.
Тексты на сайтах также должны иметь заголовки. Этому существует как минимум 2 причины:
1. Заголовки структурируют текст, делают его более удобным для чтения. Сплошной текст (часто его называют «простыней») труден для восприятия, читать его не хочется. А так как поведенческие факторы (совокупность действий посетителей на сайте) сегодня учитываются поисковыми системами, вы заинтересованы в том, чтобы пользователь прочел текст на вашем ресурсе, а не закрыл страницу, испугавшись «простыни».
2. Заголовки дают понять поисковым системам, какая информация содержится в той или иной части текста. Опираясь на заголовки, поисковики оценивают, насколько данная информация соответствует ожиданиям пользователей. Именно поэтому они так важны при оптимизации текстов.
Теперь вы понимаете, что пренебрегать использованием заголовков в текстах на страницах сайта не стоит? Тогда следуем дальше!
Что же обозначают термины H1 и H2? Нам придется немного затронуть вопросы, касающиеся html-верстки
Н1 и H2 (а, точнее,
и
) – html теги, которые показывают важность текста, следующего после них. Их еще называют тегами акцентирования
В html-документе это выглядит так:

На веб-странице такие заголовки по умолчанию имеют разное форматирование:

Вообще-то, существует 6 уровней заголовков: от H1 до H6. Соответственно, наибольший вес имеет заголовок H1, заголовок H2 является второстепенным, а заголовок шестого уровня H6 наименее значим. Однако для сео продвижения наиболее важны заголовки H1 и H2. О правилах их использования для оптимизации текстов мы и поговорим.

Для чего вообще нужны заголовки?
Для тех, кто не сильно в теме — вот в принципе неплохое видео про азы составления подзаголовков h1-h6. Если не считаете себя спецом, посмотрите:
https://youtube.com/watch?v=JuB6WeW7bcU
И для закрепления материала чуть послабее видео:
Заголовки призваны в одной фразе или даже слове выделить основную суть, идею последующего текста
Обычно на них человек обращает свое внимание в первую очередь, решая, стоит ли читать остальной материал
Особенно важное значение заголовки имеют в рекламных текстах, письмах, и служат главным инструментом по привлечению внимания целевой аудитории
В коде тег выглядит так: <h1>, где буква h происходит от слова «header», что в переводе значит «заголовок». Каждый уровень обозначается соответствующей цифрой.
H-теги глазами людей

Текст, разбитый на подзаголовки, смотрится более «опрятно», его проще читать. Современный пользователь уже давно научился сканировать статьи буквально за несколько секунд и оперативно делать выводы, стоит ли читать весь текст, есть ли в нем та полезная информация, которую он ищет. Заголовки цепляют глаз, выделяя главное и давая юзеру возможность проанализировать материал.
Теги h1, h2, h3, h4, h5, h6 позволяют создать для читателя некую карту, по которой он сможет быстро сориентироваться в тексте
И если этими выделениями удалось зацепить внимание, то человек задержится на странице и наверняка прочтет всю статью. Проверить результат можно по поведенческим факторам
Если люди задерживаются на странице, совершают какие-либо действия – значит работа по SEO была проделана не зря.
H-теги глазами поисковиков

Поисковые роботы собирают с них информацию для семантического анализа. Особое значение для ботов имеют заголовки уровней h1, h2, h3. Их непоследовательное или неправильное применение может негативно сказаться на ранжировании станицы. Если в HTML-коде вообще отсутствуют h-теги, то сайту придется туго в продвижении. Уровни h4, h5, h6 менее значимы.
Экстерьер
С внешней стороны новую модель можно без проблем отличить от предшественника, особенно по фронтальной области микроавтобуса. Дизайнерская группа оснастила корейскую новинку новой проекционной оптикой, имеющей интегрированные LED ходовые огни. В качестве отдельной опции машина может обладать светодиодной адаптивной оптикой, имеющей функцию подсветки поворотов. Серьезно поменяли также радиаторную решетку.
Смотря от уровня модификации Хендай H1 2019 центральную часть могут сделать черной или хромированной, однако окантовка всегда будет из хрома. Вместе с оптическим наполнением новинку оснастили «хищным» взором, что положительно отразилось на экстерьере микроавтобуса. Передний бампер оснастили обтекаемой формой и выделенными элементами.

В самом низу нашлось место для вставки из черного пластика со вспомогательной радиаторной решеткой, двух противотуманных фар и дополнительной накладки из пластика. Рестайлинг Hyundai H-1 2019 затронул также верхнюю часть автомобиля. Капот обладает теперь более обтекаемыми формами, а лобовое стекло тоже заполучило закругленные боковые части. Обидно, но обещанного панорамного стекла так никто и не увидел.
Сбоку новый минивэн Hyundai H1 2020 тоже решили немного изменить, но не так кардинально. У передних и задних крыльев появились колесные арки выпуклого типа, придающие машине более серьезного вида. В самой нижней боковой области взамен молдингов установили серые или черные пластиковые накладки. С каждой из сторон автомобиль может похвастаться боковыми сдвижными дверями.
В общей сложности внутри могут разместиться 7 или 8 человек, однако есть мнение, что будут также 9-местные минивены, рассчитанные на 4 ряда кресел (куда можно отнести водительское место). Если говорить за передние двери, они не изменились, имеют разделительную стойку и компактное стекло треугольного типа. Внешние зеркала стали оснащаться LED повторителями поворотов, электрическим приводом регулировки, обогревом, а также автоматическим складыванием. Все это уже доступно в базовой комплектации Хендай Старекс 2019.

Опирается автомобиль на 16-дюймовые стальные «катки». Но опционально можно установить колеса из легкого сплава, рассчитанные на 17 дюймов. Высота дорожного просвета составила достаточно неплохие 190 миллиметров. Задняя же часть Хендай Старекс 4х4 может похвастаться новыми светодиодными стопами, которые прекрасно подходят под строгий характер автомобиля. Задняя дверь багажного отделения имеет привычные огромные размеры, благодаря чему можно перевозить габаритный груз.
В самом верху есть довольно солидный спойлер, имеющий повторитель стопов со светодиодным наполнением и еще одно заднее зеркало. Компактное отделение для номерного знака получило заднюю камеру, возле которой нашлось место для хромированных шильдиков. Корейцы предусмотрели в некоторых модификациях возможность открытия задней багажной двери при помощи кнопки из салона, брелка или датчика под задним бампером.
Наиболее распространенные ошибки использования заголовков H1 и H2
При использовании заголовков для оптимизации текстов постарайтесь избежать следующих ошибок:
В заключение нашей статьи обратим ваше внимание на еще один важный момент. Речь снова пойдет о шаблонах сайтов
Известны случаи, когда в стандартных шаблонах страниц вовсе нет заголовков H1. Вместо них идут заголовки H2. Даже если в административной части сайта вам предлагается ввести текст в поле «Заголовок материала», на деле может оказаться, что он будет заключен в теги
. Проверьте, нет ли такой недоработки на вашем сайте – изучите структуру документа, нажав клавишу F12. Ваш заголовок заключен в теги
? Значит, все отлично!
Синтаксис заголовка H1
В Html-коде страницы заголовок H1, как правило, размещается в пределах парного тега body как можно ближе к началу страницы. Выглядит вот так:
<h1>H1 — базовый заголовок первого уровня</h1>
Пример использования тега h1 на данной странице:

H1 является парным тегом. Текст расположенный между открывающим тегом <h1> и закрывающим тегом </h1> и является заголовком первого уровня. Заголовки H2-H6 имеют аналогичный синтаксис.
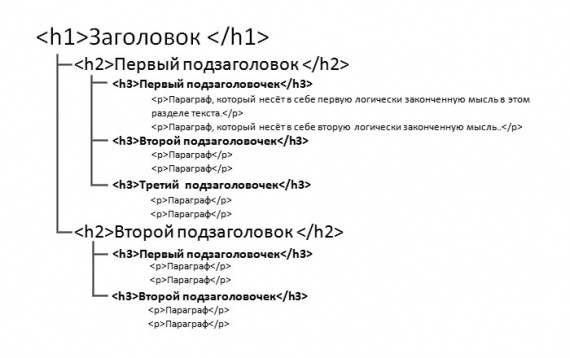
Важно! Заголовки H1-H6 должны иметь иерархическую и смысловую последовательность. Заголовок третьего уровня не должен содержать в себе блок с заголовком второго уровня, также как и заголовок четвертого уровня не должен находиться внутри блока с заголовком второго уровня
Простой пример правильной иерархической структуры заголовков:
<html> <head> <title>Популярные породы кошек в России и США</title> </head> <body> <h1>Породы кошек в России и США</h1> <p>Вступление</p> <h2>Породы кошек в России</h2> <p>Текст про породы кошек в России</p> <h3>Русская голубая кошка</h3> <p>Текст про русскую голубую кошку</p> <h3>Сиамская кошка</h3> <p>Текст про сиамскую кошку</p> <h2>Породы кошек в США</h2> <p>Текст про породы кошек в США</p> <h3>Мейн-кун</h3> <p>Текст про породу Мейн-кун</p> </body> </html>
Более подробно ознакомиться c иерархией и структуризацией страницы с помощью заголовков вы можете в спецификации HTML5.
Основные правила использования заголовка H1
Заголовок H1 должен быть кратким, но емким
Важное условие – естественное вхождение в него ключевых слов. Приведем пример
Допустим, вы оптимизируете страницу, на которой представлен каталог женской обуви. Для продвижения данной страницы выбраны следующие запросы (о том, что такое поисковые запросы, вы можете прочесть в нашем материале «Понимай своего сео-специалиста»): «женская обувь» (частотность — 3896), «женская обувь в Минске» (частотность — 490), «купить женскую обувь» (частотность — 384), «обувь для женщин» (частотность — 207), «женская обувь каталог цены» (частотность — 318). Для текста на данной странице логичнее всего использовать заголовок H1 «Женская обувь», так как он является наиболее общим, но в то же время описывает содержание контента, а также может быть конкретизирован заголовками более никого уровня.
Заголовок H1 должен встречаться на странице только один раз.
Данный заголовок помещается в самом начале текста, желательно вверху страницы.
Заголовок H1 должен располагаться выше заголовков других уровней (перед ним не допускается ставить, например, заголовок H2).
Размер шрифта данного заголовка должен быть больше размера шрифта заголовков низшего уровня. По умолчанию так оно и есть, но если стилями задано иное, следует исправить ситуацию.








